@ 2002Andreas:
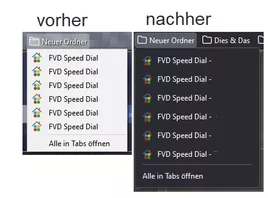
vielen Dank für die beiden userChrome.css-Versionen. Ich habe jetzt auch mal beide Versionen getestet, aber das gefällt mir leider noch nicht... der große Abstand zwischen Tabs und der Eingabeleiste unten drunter ist verschwunden, aber nach oben hin zur Menüleiste ist er immer noch vorhanden. Die Tabs sind in der Höhe immer noch zu hoch und das "Tab-Schließen"-Kreuz innerhalb der Tabs ist immer noch zu klein, bzw. bei der zweiten Version gar nicht mehr da.
Auch sind meine eingefärbten Tabs je nach "aktiv" oder "bereits angesehen" nicht mehr farblich unterschiedlich...
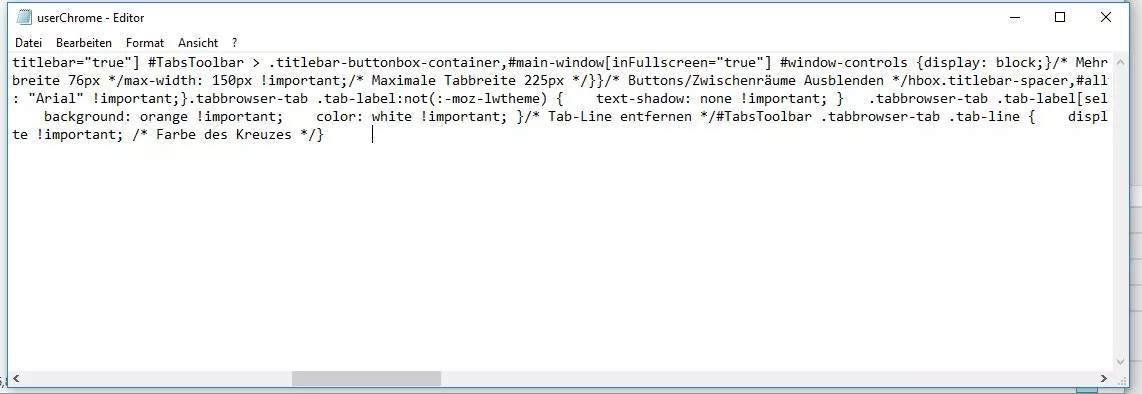
Könntest Du meine userChrome.css aus #5 vielleicht auch nochmal anpassen, dass meine Einstellungen soweit bleiben?
Vielen herzlichen Dank für die Mühe!
Edit: Ich muss mich korrigieren,.... die farblichen Unterschiede waren doch da, aber die Tabs sind so dicht beieinander...