Beiträge von FuchsFan
-
-
Was mir nur in der letzten Zeit (rund 4 Wochen) aufgefallen ist, dass die Startzeit von mal 1 - 2 Sekunden nach Klick auf den Starter, sich inzwischen auf 10 Sekunden und mehr verlängert hat, bevor der Fx gestartet wird.
Ich gehe davon aus, dass es mit Win11 zusammenhängt. Für die portablen Versionen habe ich Verknüpfungen angelegt, sie in einen Ordner verlegt, und diesen an die Taskleiste geheftet. Bei klick auf den Ordner wird dieser sofort geöffnet, aber die Verknüpfungen darin werden erst nach und nach geladen, bis sie als Icon vollständig zu erkennen sind.
So verhält sich auch der Start aller portablen Versionen, mit einer Einschränkung (das müsste auch bestätigt werden).
Ist eine Version einmal gestartet, wird geschlossen, dann wieder gestartet, so verläuft der Start ganz "normal".
-
Wenn ich Fehler sehe, teile ich die mit, dafür bin ich hier Helfer.

 Das ist nicht zu bestreiten.
Das ist nicht zu bestreiten. -
Ich danke Dir
Habe ich gerne gemacht, mach das Beste draus.

Ich danke Dir für die Änderungen, werde ich dann doch wieder einarbeiten. Wie ich ja sagte, damit habe ich schon lange nicht mehr gearbeitet, und deswegen auch keine Kontrolle mehr über die einzelnen Funktionen gehabt. Aber das kann sich ja wieder ändern.

-
Na wenn das so ist, dann mal her damit, da kann ich mir sicherlich noch was herausfischen.
Du kannst es zumindest versuchen.

Das Script arbeitet nach dieser Aufstellung im Ordner chrome.
Code
Alles anzeigen// ==UserScript== // @name Appmenu.uc.js // @namespace Appmenu@gmail.com // @description Basiert auf dem Script externalFuncButtonM.uc.js, Wiederherstellung der Orangenen FF-Menü Schaltfläche // @include main // @version update for Firefox 68+ by aborix // @author defpt // @charset UTF-8 // @version 2019.08.04 // ### Z.181 geändert von Toolbar in Menüleiste // zurück in Toolbar (Z.191) // abgeändert zu eigenen Zwecken / 21.07.2021 by FuchsFan // ==/UserScript== var Appmenu = { // Editor mit angegebenem Pfad verwenden editor: 'C:\\notepad++\\notepad++.exe', // in 'view_source.editor.path' eingetragenen Editor verwenden editor: Services.prefs.getCharPref('view_source.editor.path'), // Dateimanager mit angegebenem Pfad verwenden // fileManager: 'C:\\Program Files\\Total Commander\\totalcmd.exe', autohideEmptySubDirs: true, // Submenüs ohne Inhalt im Hauptmenü automatisch ausblenden moveSubDirstoBottom: true, // Submenüs im Hauptmenü nach unten verschieben subdirPopupHash: [], subdirMenuHash: [], toolbar: { // Submenüs des Hauptmenüs definieren; Separator einfügen mit {name: 'separator'} subdirs: [{ name: 'Scripte', }, { name: 'CSS-Dateien', }, { name: 'CSSAbout-Dateien', }, { name: 'CSSShadow-Dateien', }, { name: 'CSSWeb-Dateien', }, { name: 'Firefox Verzeichnisse', }, { name: 'about Funktionen', }, { name: 'Firefox Profil', }, { name: 'Firefox Funktionen', } ], // Scripte apps: [ { name: '01_Tabbar@BrokenHeart.uc.js', path: '\\chrome\\01_Tabbar@BrokenHeart.uc.js', subdir: 'Scripte', }, { name: '02_extras_config_menu.uc.js', path: '\\chrome\\02_extras_config_menu.uc.js', subdir: 'Scripte', }, { name: '03_userChromeShadow.uc.js', path: '\\chrome\\03_userChromeShadow.uc.js', subdir: 'Scripte', }, { name: '04_Scrollbars.uc.js', path: '\\chrome\\04_Scrollbars.uc.js', subdir: 'Scripte', }, { name: '05_Alle in Tabs.uc.js', path: '\\chrome\\05_Alle in Tabs.uc.js', subdir: 'Scripte', }, { name: 'aboutconfig-button.uc.js', path: '\\chrome\\aboutconfig-button.uc.js', subdir: 'Scripte', }, { name: 'abouttranslations-button.uc.js', path: '\\chrome\\abouttranslations-button.uc.js', subdir: 'Scripte', }, { name: 'addons-update-button.uc.js', path: '\\chrome\\addons-update-button.uc.js', subdir: 'Scripte', }, { name: 'Adresse farbig.uc.js', path: '\\chrome\\Adresse farbig.uc.js', subdir: 'Scripte', }, { name: 'Appmenu.uc.js', path: '\\chrome\\Appmenu.uc.js', subdir: 'Scripte', }, { name: 'Browser-Werkzeuge.uc.js', path: '\\chrome\\Browser-Werkzeuge.uc.js', subdir: 'Scripte', }, { name: 'Chrome Ordner.uc.js', path: '\\chrome\\Chrome Ordner.uc.js', subdir: 'Scripte', }, { name: 'DialogBox.uc.js', path: '\\chrome\\DialogBox.uc.js', subdir: 'Scripte', }, { name: 'downloads-popup.uc.js', path: '\\chrome\\downloads-popup.uc.js', subdir: 'Scripte', }, { name: 'Favicon in urlbars.uc.js', path: '\\chrome\\Favicon in urlbars.uc.js', subdir: 'Scripte', }, { name: 'Firefox-Version.uc.js', path: '\\chrome\\Firefox-Version.uc.js', subdir: 'Scripte', }, { name: 'Linke Tabs schließen.uc.js', path: '\\chrome\\Linke Tabs schließen.uc.js', subdir: 'Scripte', }, { name: 'RestartFirefoxButton.uc.js', path: '\\chrome\\RestartFirefoxButton.uc.js', subdir: 'Scripte', }, { name: 'saveTo114+.uc.js', path: '\\chrome\\saveTo114+.uc.js', subdir: 'Scripte', }, { name: 'SkipToTopAndBottom.uc.js', path: '\\chrome\\SkipToTopAndBottom.uc.js', subdir: 'Scripte', }, { name: 'Suchleiste löschen.uc.js', path: '\\chrome\\Suchleiste löschen.uc.js', subdir: 'Scripte', }, { name: 'Tabs schliessen.uc.js', path: '\\chrome\\Tabs schliessen.uc.js', subdir: 'Scripte', }, { name: 'Test-Shadow.uc.js', path: '\\chrome\\Test-Shadow.uc.js', subdir: 'Scripte', }, //CSS-Dateien { name: 'userChrome.css', path: '\\chrome\\userChrome.css', }, { name: 'userContent.css', path: '\\chrome\\userContent.css', }, { name: 'userChromeShadow.css', path: '\\chrome\\userChromeShadow.css', }, { name: 'userChrome.js', path: '\\chrome\\userChrome.js', }, { name: 'prefs.js', path: '\\prefs.js', subdir: 'Firefox Profil', }, { name: 'user.js', path: '\\user.js', subdir: 'Firefox Profil', }, { name: 'handlers.json', path: '\\handlers.json', subdir: 'Firefox Profil', }, { name: 'policies.json', path: 'G:/Portable.Firefox.Updater.v1.3.5.0/Firefox ESR x64/distribution/policies.json', //path: 'D:/Alle Firefox/Firefox 3/Firefox/distribution/policies.json', subdir: 'Firefox Profil', }, // Ordner CSS // A { name: 'Abstand zwischen den Bookmarks in der Lesezeichen-Symbolleiste', path: '\\chrome\\CSS\\Abstand zwischen den Bookmarks in der Lesezeichen-Symbolleiste.css', subdir: 'CSS-Dateien', }, { name: 'Adressleiste den Text bzw URL markiert mit anderer Farbe', path: '\\chrome\\CSS\\Adressleiste den Text bzw URL markiert mit anderer Farbe.css', subdir: 'CSS-Dateien', }, { name: 'Appmenu', path: '\\chrome\\CSS\\Appmenu.css', subdir: 'CSS-Dateien', }, // B { name: 'Beschriftung des Adress- und Suchfeldes entfernt', path: '\\chrome\\CSS\\Beschriftung des Adress- und Suchfeldes entfernt.css', subdir: 'CSS-Dateien', }, { name: 'Bibliothek und Download', path: '\\chrome\\CSS\\Bibliothek und Download.css', subdir: 'CSS-Dateien', }, { name: 'Button in Lesezeichen-Ordnern -Alle in Tabs öffnen-', path: '\\chrome\\CSS\\Button in Lesezeichen-Ordnern -Alle in Tabs öffnen-.css', subdir: 'CSS-Dateien', }, { name: 'buttons_on_navbar_classic_appearance', path: '\\chrome\\CSS\\buttons_on_navbar_classic_appearance.css', subdir: 'CSS-Dateien', }, // D { name: 'Dialog_über Firefox', path: '\\chrome\\CSS\\Dialog_über Firefox.css', subdir: 'CSS-Dateien', }, { name: 'Drucken-Dialog', path: '\\chrome\\CSS\\Drucken-Dialog.css', subdir: 'CSS-Dateien', }, // E { name: 'entfernt bei ausgeblendeter Menüleiste den Schliessen-Button rechts oben', path: '\\chrome\\CSS\\entfernt bei ausgeblendeter Menüleiste den Schliessen-Button rechts oben.css', subdir: 'CSS-Dateien', }, { name: 'Extra-Config-Menü', path: '\\chrome\\CSS\\Extra-Config-Menü.css', subdir: 'CSS-Dateien', }, // F { name: 'Flexibler Leerraum (Anpassen-Menue)', path: '\\chrome\\CSS\\Flexibler Leerraum (Anpassen-Menue).css', subdir: 'CSS-Dateien', }, // H { name: 'Hintergrund der Nav-Bar entfernt', path: '\\chrome\\CSS\\Hintergrund der Nav-Bar entfernt.css', subdir: 'CSS-Dateien', }, // I { name: 'Icons gefärbt', path: '\\chrome\\CSS\\Icons gefärbt.css', subdir: 'CSS-Dateien', }, // L { name: 'Lautsprechersymbol im Tab', path: '\\chrome\\CSS\\Lautsprechersymbol im Tab.css', subdir: 'CSS-Dateien', }, { name: 'leerer Tab wird beim Start ausgeblendet', path: '\\chrome\\CSS\\leerer Tab wird beim Start ausgeblendet.css', subdir: 'CSS-Dateien', }, { name: 'Lesezeichen Symbolleiste Schriftfarbe', path: '\\chrome\\CSS\\Lesezeichen Symbolleiste Schriftfarbe.css', subdir: 'CSS-Dateien', }, { name: 'Lesezeichen-Favicon', path: '\\chrome\\CSS\\Lesezeichen-Favicon.css', subdir: 'CSS-Dateien', }, { name: 'Lesezeichen-Symbolleiste', path: '\\chrome\\CSS\\Lesezeichen-Symbolleiste.css', subdir: 'CSS-Dateien', }, { name: 'Linkvorschau unten links abschalten', path: '\\chrome\\CSS\\Linkvorschau unten links abschalten.css', subdir: 'CSS-Dateien', }, { name: 'Lupe und senkrechter Pfeil aus Adressfeld entfernt', path: '\\chrome\\CSS\\Lupe und senkrechter Pfeil aus Adressfeld entfernt.css', subdir: 'CSS-Dateien', }, // M { name: 'Megabar (URL-Bar) Anpassungen', path: '\\chrome\\CSS\\Megabar (URL-Bar) Anpassungen.css', subdir: 'CSS-Dateien', }, { name: 'Menübar', path: '\\chrome\\CSS\\Menübar.css', subdir: 'CSS-Dateien', }, { name: 'Menüleiste farbige Sternchen als Separatoren', path: '\\chrome\\CSS\\Menüleiste farbige Sternchen als Separatoren.css', subdir: 'CSS-Dateien', }, // O { name: 'Ordner_Weitere Lesezeichen', path: '\\chrome\\CSS\\Ordner_Weitere Lesezeichen.css', subdir: 'CSS-Dateien', }, { name: 'Ordnersymbole manuell einfärben', path: '\\chrome\\CSS\\Ordnersymbole manuell einfärben.css', subdir: 'CSS-Dateien', }, // P { name: 'Popup Datei speichern', path: '\\chrome\\CSS\\Popup Datei speichern.css', subdir: 'CSS-Dateien', }, { name: 'Popup Download-Button', path: '\\chrome\\CSS\\Popup Download-Button.css', subdir: 'CSS-Dateien', }, { name: 'Popup Erweiterungen', path: '\\chrome\\CSS\\Popup Erweiterungen.css', subdir: 'CSS-Dateien', }, { name: 'Popup- und Kontext-Menüs', path: '\\chrome\\CSS\\Popup- und Kontext-Menüs.css', subdir: 'CSS-Dateien', }, { name: 'Popup wird ausgeblendet wenn Suche über Adressleiste erfolgt', path: '\\chrome\\CSS\\Popup wird ausgeblendet wenn Suche über Adressleiste erfolgt.css', subdir: 'CSS-Dateien', }, { name: 'Popup-Menüs bei Erweiterungen', path: '\\chrome\\CSS\\Popup-Menüs bei Erweiterungen.css', subdir: 'CSS-Dateien', }, // R { name: 'Rechtsklick-Kontextmenü', path: '\\chrome\\CSS\\Rechtsklick-Kontextmenü.css', subdir: 'CSS-Dateien', }, { name: 'rotierenden Tab-Throbber', path: '\\chrome\\CSS\\rotierenden Tab-Throbber.css', subdir: 'CSS-Dateien', }, // S { name: 'Scroll-Button in Lesezeichen-Ordner', path: '\\chrome\\CSS\\Scroll-Button in Lesezeichen-Ordner.css', subdir: 'CSS-Dateien', }, { name: 'Suche und Popup anpassen', path: '\\chrome\\CSS\\Suche und Popup anpassen.css', subdir: 'CSS-Dateien', }, // T { name: 'Tabbar anpassen', path: '\\chrome\\CSS\\Tabbar anpassen.css', subdir: 'CSS-Dateien', }, { name: 'Titlebar-Button', path: '\\chrome\\CSS\\Titlebar-Button.css', subdir: 'CSS-Dateien', }, // U { name: 'Unsichere Seiten mit rotem Text', path: '\\chrome\\CSS\\Unsichere Seiten mit rotem Text.css', subdir: 'CSS-Dateien', }, // Ordner CSSShadow // T { name: 'Test - Shadow', path: '\\chrome\\CSSShadow\\Test - Shadow.css', subdir: 'CSSShadow-Dateien', }, // Ordner CSSWeb { name: 'camp-firefox.de', path: '\\chrome\\CSSWeb\\camp-firefox.de.css', subdir: 'CSSWeb-Dateien', }, { name: 'certerror', path: '\\chrome\\CSSWeb\\certerror.css', subdir: 'CSSWeb-Dateien', }, { name: 'Eigenes Hintergrundbild verwenden', path: '\\chrome\\CSSWeb\\Eigenes Hintergrundbild verwenden.css', subdir: 'CSSWeb-Dateien', }, { name: 'httpsonlyerror', path: '\\chrome\\CSSWeb\\httpsonlyerror.css', subdir: 'CSSWeb-Dateien', }, { name: 'uBlock', path: '\\chrome\\CSSWeb\\uBlock.css', subdir: 'CSSWeb-Dateien', }, // Ordner CSSAbout // a { name: 'about.css', path: '\\chrome\\CSSAbout\\about.css', subdir: 'CSSAbout-Dateien', }, { name: 'addons.css', path: '\\chrome\\CSSAbout\\addons.css', subdir: 'CSSAbout-Dateien', }, // b { name: 'buildconfig.css', path: '\\chrome\\CSSAbout\\buildconfig.css', subdir: 'CSSAbout-Dateien', }, // c { name: 'cache.css', path: '\\chrome\\CSSAbout\\cache.css', subdir: 'CSSAbout-Dateien', }, { name: 'certificate.css', path: '\\chrome\\CSSAbout\\certificate.css', subdir: 'CSSAbout-Dateien', }, { name: 'compat.css', path: '\\chrome\\CSSAbout\\compat.css', subdir: 'CSSAbout-Dateien', }, { name: 'config.css', path: '\\chrome\\CSSAbout\\config.css', subdir: 'CSSAbout-Dateien', }, { name: 'crashes.css', path: '\\chrome\\CSSAbout\\crashes.css', subdir: 'CSSAbout-Dateien', }, // d { name: 'debugging.css', path: '\\chrome\\CSSAbout\\debugging.css', subdir: 'CSSAbout-Dateien', }, // f { name: 'firefoxview.css', path: '\\chrome\\CSSAbout\\firefoxview.css', subdir: 'CSSAbout-Dateien', }, // g { name: 'glean.css', path: '\\chrome\\CSSAbout\\glean.css', subdir: 'CSSAbout-Dateien', }, // l { name: 'license.css', path: '\\chrome\\CSSAbout\\license.css', subdir: 'CSSAbout-Dateien', }, { name: 'logging.css', path: '\\chrome\\CSSAbout\\logging.css', subdir: 'CSSAbout-Dateien', }, { name: 'logins.css', path: '\\chrome\\CSSAbout\\logins.css', subdir: 'CSSAbout-Dateien', }, { name: 'loginsimportreport.css', path: '\\chrome\\CSSAbout\\loginsimportreport.css', subdir: 'CSSAbout-Dateien', }, // m { name: 'memory.css', path: '\\chrome\\CSSAbout\\memory.css', subdir: 'CSSAbout-Dateien', }, // n { name: 'networking.css', path: '\\chrome\\CSSAbout\\networking.css', subdir: 'CSSAbout-Dateien', }, // p { name: 'performance.css', path: '\\chrome\\CSSAbout\\performance.css', subdir: 'CSSAbout-Dateien', }, { name: 'plugins.css', path: '\\chrome\\CSSAbout\\plugins.css', subdir: 'CSSAbout-Dateien', }, { name: 'policies.css', path: '\\chrome\\CSSAbout\\policies.css', subdir: 'CSSAbout-Dateien', }, { name: 'preferences.css', path: '\\chrome\\CSSAbout\\preferences.css', subdir: 'CSSAbout-Dateien', }, { name: 'privatebrowsing.css', path: '\\chrome\\CSSAbout\\privatebrowsing.css', subdir: 'CSSAbout-Dateien', }, { name: 'processes.css', path: '\\chrome\\CSSAbout\\processes.css', subdir: 'CSSAbout-Dateien', }, { name: 'profiles.css', path: '\\chrome\\CSSAbout\\profile.css', subdir: 'CSSAbout-Dateien', }, { name: 'profiling.css', path: '\\chrome\\CSSAbout\\profiling.css', subdir: 'CSSAbout-Dateien', }, { name: 'protections.css', path: '\\chrome\\CSSAbout\\protections.css', subdir: 'CSSAbout-Dateien', }, // r { name: 'rights.css', path: '\\chrome\\CSSAbout\\rights.css', subdir: 'CSSAbout-Dateien', }, // s { name: 'serviceworkers.css', path: '\\chrome\\CSSAbout\\serviceworkers.css', subdir: 'CSSAbout-Dateien', }, { name: 'support.css', path: '\\chrome\\CSSAbout\\support.css', subdir: 'CSSAbout-Dateien', }, // t { name: 'telemetry.css', path: '\\chrome\\CSSAbout\\telemetry.css', subdir: 'CSSAbout-Dateien', }, { name: 'third-party.css', path: '\\chrome\\CSSAbout\\third-party.css', subdir: 'CSSAbout-Dateien', }, { name: 'translations.css', path: '\\chrome\\CSSAbout\\translations.css', subdir: 'CSSAbout-Dateien', }, // u { name: 'unloads.css', path: '\\chrome\\CSSAbout\\unloads.css', subdir: 'CSSAbout-Dateien', }, { name: 'url-classifier.css', path: '\\chrome\\CSSAbout\\url-classifier.css', subdir: 'CSSAbout-Dateien', }, // w { name: 'webrtc.css', path: '\\chrome\\CSSAbout\\webrtc.css', subdir: 'CSSAbout-Dateien', }, { name: 'welcome.css', path: '\\chrome\\CSSAbout\\welcome.css', subdir: 'CSSAbout-Dateien', }, { name: 'welcomeback.css', path: '\\chrome\\CSSAbout\\welcomeback.css', subdir: 'CSSAbout-Dateien', }, { name: 'windows-messages.css', path: '\\chrome\\CSSAbout\\windows-messages.css', subdir: 'CSSAbout-Dateien', }, // Lokaler Pfad { name: 'Firefox-Ordner', path: 'G:/Portable.Firefox.Updater.v1.3.5.0/Firefox ESR x64', subdir: 'Firefox Verzeichnisse', }, { name: 'Profilordner', path: 'G:/Portable.Firefox.Updater.v1.3.5.0/Firefox ESR x64/profile', subdir: 'Firefox Verzeichnisse', }, { name: 'chrome', path: '\\', subdir: 'Firefox Verzeichnisse', }, { name: 'CSS-Ordner', path: '\\chrome\\CSS', subdir: 'Firefox Verzeichnisse', }, { name: 'CSSWeb-Ordner', path: '\\chrome\\CSSWeb', subdir: 'Firefox Verzeichnisse', }, { name: 'CSSAbout-Ordner', path: '\\chrome\\CSSAbout', subdir: 'Firefox Verzeichnisse', }, { name: 'CSSShadow-Ordner', path: '\\chrome\\CSSShadow', subdir: 'Firefox Verzeichnisse', }, { name: 'icons', path: '\\chrome\\icons', subdir: 'Firefox Verzeichnisse', }, { name: 'Icons Hamburger Menü', path: '\\chrome\\IconsHamburger', subdir: 'Firefox Verzeichnisse', }, { name: 'Icons Menü', path: '\\chrome\\IconsMenü', subdir: 'Firefox Verzeichnisse', }, { name: 'bookmarkbackups', path: '\\bookmarkbackups', subdir: 'Firefox Verzeichnisse', }, { name: 'Erweiterungen', path: '\\extensions', subdir: 'Firefox Verzeichnisse', }, { name: 'FoxIcons', path: 'C:/FoxIcons', subdir: 'Firefox Verzeichnisse', }, { name: 'FoxIcons2', path: 'C:/FoxIcons2', subdir: 'Firefox Verzeichnisse', }, { name: 'FoxBilder', path: 'C:/FoxBilder', subdir: 'Firefox Verzeichnisse', }, { name: 'Download Firefox', path: 'D:/Download Firefox', subdir: 'Firefox Verzeichnisse', }, { name: 'Desktop - Ordner Ablage', path: 'C:/Users/Old Man/Desktop/Ablage', subdir: 'Firefox Verzeichnisse', } ], // Firefox Funktionen definieren //about Funktionen configs: [ { name: 'about:config', command: "openTrustedLinkIn('about:config', gBrowser.selectedTab.isEmpty ? 'current' : 'tab')", subdir: 'about Funktionen', }, { name: 'about:about', command: "openTrustedLinkIn('about:about', gBrowser.selectedTab.isEmpty ? 'current' : 'tab')", subdir: 'about Funktionen', }, { name: 'about:addons', command: "openTrustedLinkIn('about:addons', gBrowser.selectedTab.isEmpty ? 'current' : 'tab')", subdir: 'about Funktionen', }, { name: 'about:buildconfig', command: "openTrustedLinkIn('about:buildconfig', gBrowser.selectedTab.isEmpty ? 'current' : 'tab')", subdir: 'about Funktionen', }, { name: 'about:cache', command: "openTrustedLinkIn('about:cache', gBrowser.selectedTab.isEmpty ? 'current' : 'tab')", subdir: 'about Funktionen', }, { name: 'about:certificate', command: "openTrustedLinkIn('about:certificate', gBrowser.selectedTab.isEmpty ? 'current' : 'tab')", subdir: 'about Funktionen', }, { name: 'about:compat', command: "openTrustedLinkIn('about:compat', gBrowser.selectedTab.isEmpty ? 'current' : 'tab')", subdir: 'about Funktionen', }, { name: 'about:crashes', command: "openTrustedLinkIn('about:crashes', gBrowser.selectedTab.isEmpty ? 'current' : 'tab')", subdir: 'about Funktionen', }, { name: 'about:debugging', command: "openTrustedLinkIn('about:debugging', gBrowser.selectedTab.isEmpty ? 'current' : 'tab')", subdir: 'about Funktionen', }, { name: 'about:license', command: "openTrustedLinkIn('about:license', gBrowser.selectedTab.isEmpty ? 'current' : 'tab')", subdir: 'about Funktionen', }, { name: 'about:logins', command: "openTrustedLinkIn('about:logins', gBrowser.selectedTab.isEmpty ? 'current' : 'tab')", subdir: 'about Funktionen', }, { name: 'about:loginsimportreport', command: "openTrustedLinkIn('about:loginsimportreport', gBrowser.selectedTab.isEmpty ? 'current' : 'tab')", subdir: 'about Funktionen', }, { name: 'about:logging', command: "openTrustedLinkIn('about:logging', gBrowser.selectedTab.isEmpty ? 'current' : 'tab')", subdir: 'about Funktionen', }, { name: 'about:memory', command: "openTrustedLinkIn('about:memory', gBrowser.selectedTab.isEmpty ? 'current' : 'tab')", subdir: 'about Funktionen', }, { name: 'about:networking', command: "openTrustedLinkIn('about:networking', gBrowser.selectedTab.isEmpty ? 'current' : 'tab')", subdir: 'about Funktionen', }, { name: 'about:performance', command: "openTrustedLinkIn('about:performance', gBrowser.selectedTab.isEmpty ? 'current' : 'tab')", subdir: 'about Funktionen', }, { name: 'about:policies', command: "openTrustedLinkIn('about:policies', gBrowser.selectedTab.isEmpty ? 'current' : 'tab')", subdir: 'about Funktionen', }, { name: 'about:plugins', command: "openTrustedLinkIn('about:plugins', gBrowser.selectedTab.isEmpty ? 'current' : 'tab')", subdir: 'about Funktionen', }, { name: 'about:preferences', command: "openTrustedLinkIn('about:preferences', gBrowser.selectedTab.isEmpty ? 'current' : 'tab')", subdir: 'about Funktionen', }, { name: 'about:privatebrowsing', command: "openTrustedLinkIn('about:privatebrowsing', gBrowser.selectedTab.isEmpty ? 'current' : 'tab')", subdir: 'about Funktionen', }, { name: 'about:processes', command: "openTrustedLinkIn('about:processes', gBrowser.selectedTab.isEmpty ? 'current' : 'tab')", subdir: 'about Funktionen', }, { name: 'about:profiles', command: "openTrustedLinkIn('about:profiles', gBrowser.selectedTab.isEmpty ? 'current' : 'tab')", subdir: 'about Funktionen', }, { name: 'about:profiling', command: "openTrustedLinkIn('about:profiling', gBrowser.selectedTab.isEmpty ? 'current' : 'tab')", subdir: 'about Funktionen', }, { name: 'about:protections', command: "openTrustedLinkIn('about:protections', gBrowser.selectedTab.isEmpty ? 'current' : 'tab')", subdir: 'about Funktionen', }, { name: 'about:rights', command: "openTrustedLinkIn('about:rights', gBrowser.selectedTab.isEmpty ? 'current' : 'tab')", subdir: 'about Funktionen', }, { name: 'about:serviceworkers', command: "openTrustedLinkIn('about:serviceworkers', gBrowser.selectedTab.isEmpty ? 'current' : 'tab')", subdir: 'about Funktionen', }, { name: 'about:support', command: "openTrustedLinkIn('about:support', gBrowser.selectedTab.isEmpty ? 'current' : 'tab')", subdir: 'about Funktionen', }, { name: 'about:telemetry', command: "openTrustedLinkIn('about:telemetry', gBrowser.selectedTab.isEmpty ? 'current' : 'tab')", subdir: 'about Funktionen', }, { name: 'about:third-party', command: "openTrustedLinkIn('about:third-party', gBrowser.selectedTab.isEmpty ? 'current' : 'tab')", subdir: 'about Funktionen', }, { name: 'about:translations', command: "openTrustedLinkIn('about:translations', gBrowser.selectedTab.isEmpty ? 'current' : 'tab')", subdir: 'about Funktionen', }, { name: 'about:url-classifier', command: "openTrustedLinkIn('about:url-classifier', gBrowser.selectedTab.isEmpty ? 'current' : 'tab')", subdir: 'about Funktionen', }, { name: 'about:webrtc', command: "openTrustedLinkIn('about:webrtc', gBrowser.selectedTab.isEmpty ? 'current' : 'tab')", subdir: 'about Funktionen', }, { name: 'about:welcome', command: "openTrustedLinkIn('about:welcome', gBrowser.selectedTab.isEmpty ? 'current' : 'tab')", subdir: 'about Funktionen', }, { name: 'about:welcomeback', command: "openTrustedLinkIn('about:welcomeback', gBrowser.selectedTab.isEmpty ? 'current' : 'tab')", subdir: 'about Funktionen', }, { name: 'about:windows-messages', command: "openTrustedLinkIn('about:windows-messages', gBrowser.selectedTab.isEmpty ? 'current' : 'tab')", subdir: 'about Funktionen', }, // Untermenü Firefox Funktionen { name: 'Lesezeichen-Verwaltung', command: "PlacesCommandHook.showPlacesOrganizer('AllBookmarks');", subdir: 'Firefox Funktionen', }, { name: 'Chronik', command: "PlacesCommandHook.showPlacesOrganizer('History');", subdir: 'Firefox Funktionen', }, { name: 'Chronik löschen', command: "Sanitizer.showUI(window);", subdir: 'Firefox Funktionen', }, { name: 'Downloads', command: "BrowserDownloadsUI();", subdir: 'Firefox Funktionen', }, { name: 'Seite speichern unter...', command: "saveBrowser(gBrowser.selectedBrowser)", subdir: 'Firefox Funktionen', }, { name: 'Neustart im abgesicherten Modus', subdir: 'Firefox Funktionen', command: "safeModeRestart();", }, { name: 'about:config', subdir: 'Firefox Funktionen', command: "openTrustedLinkIn('about:config', gBrowser.selectedTab.isEmpty ? 'current' : 'tab')", }, { name: 'Einstellungen', command: "openPreferences();", subdir: 'Firefox Funktionen', }, { name: 'Add-ons', command: "openTrustedLinkIn('about:addons', gBrowser.selectedTab.isEmpty ? 'current' : 'tab')", subdir: 'Firefox Funktionen', }, { name: 'Browser-Werkzeuge', subdir: 'Firefox Funktionen', command: "var { require } = Cu.import('resource://devtools/shared/loader/Loader.jsm', {});\ var { BrowserToolboxLauncher } = require('resource://devtools/client/framework/browser-toolbox/Launcher.jsm');\ BrowserToolboxLauncher.init();", }, { name: 'Restart Firefox', subdir: 'Firefox Funktionen', command: 'if (event.button == 0) { \ Services.startup.quit(Ci.nsIAppStartup.eRestart | Ci.nsIAppStartup.eAttemptQuit); \ }; \ if (event.button == 1 || event.button == 2) { \ Services.appinfo.invalidateCachesOnRestart(); \ Services.startup.quit(Ci.nsIAppStartup.eRestart | Ci.nsIAppStartup.eAttemptQuit); \ };' }, /* { name: 'separator' }, */ ] }, _externalAppPopup: null, _isready: false, init: function() { var isUrlbar = 1 // 0: TabsToolbar; 1: navbar this.handleRelativePath(this.toolbar.apps); const XULNS = 'http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul'; var ExternalAppBtn = document.createElementNS(XULNS, 'toolbarbutton'); ExternalAppBtn.id = "AppMenuButton"; ExternalAppBtn.setAttribute("label", "AppButton"); ExternalAppBtn.setAttribute("onclick", "event.preventDefault();event.stopPropagation();"); ExternalAppBtn.setAttribute("tooltiptext", "Firefox Menü"); ExternalAppBtn.setAttribute("type", "menu"); ExternalAppBtn.setAttribute("removable", "true"); if (isUrlbar) { document.getElementById("nav-bar-customization-target").appendChild(ExternalAppBtn); ExternalAppBtn.style.listStyleImage = "url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEYAAAAUCAYAAAAwaEt4AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAF3SURBVFhH7ZUxS8RAEIX9M1fb29vb+wP8AdaCYCVY2FmInY1YWmlrp7WtNp6ihyKKCDYrb7kPxsuMJiG5CO6DR5LZmd2Zl9ndhduNUSqssggTsAgTsAgTsAgTsLEw71enyYPGHvZW8vvHzUUlrinvd5e/reX59Mk/K8zn5DrPBTyfPtlamOeTTXe8K4LHg1V3vG92KgwdI2ADT8fr+UmcfNVZ4OVspzIH0Joau9teSq/n+1Nryl1l8yA3/LUdgWLxq8NOthKJ/CQMUCE2YQuJEwkz3lqsbC+AOCoeaB5y1U8hn7qcmzB0hArkr79dHuVvhFLhs3GaU9+Tw7WpJWV/2SQIIA4bIpJbU85tK1Gg6IkLojgKtoV664kWbc+oQYRRpwh0DHZLQJztGM6LOh3T9oYcRBjrZ2F9ADYJGIFcZg9bxPFy/Y2DCCOqxe2tpHd7cwAbp3G6TVDh9mBlPp1h+va6rC4bC/NfWIQJWIQJWIQJWIRxOUpfQ+jqXwPuQ7IAAAAASUVORK5CYII=)"; } else { ExternalAppBtn.style.listStyleImage = "url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEYAAAAUCAYAAAAwaEt4AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAF3SURBVFhH7ZUxS8RAEIX9M1fb29vb+wP8AdaCYCVY2FmInY1YWmlrp7WtNp6ihyKKCDYrb7kPxsuMJiG5CO6DR5LZmd2Zl9ndhduNUSqssggTsAgTsAgTsAgTsLEw71enyYPGHvZW8vvHzUUlrinvd5e/reX59Mk/K8zn5DrPBTyfPtlamOeTTXe8K4LHg1V3vG92KgwdI2ADT8fr+UmcfNVZ4OVspzIH0Joau9teSq/n+1Nryl1l8yA3/LUdgWLxq8NOthKJ/CQMUCE2YQuJEwkz3lqsbC+AOCoeaB5y1U8hn7qcmzB0hArkr79dHuVvhFLhs3GaU9+Tw7WpJWV/2SQIIA4bIpJbU85tK1Gg6IkLojgKtoV664kWbc+oQYRRpwh0DHZLQJztGM6LOh3T9oYcRBjrZ2F9ADYJGIFcZg9bxPFy/Y2DCCOqxe2tpHd7cwAbp3G6TVDh9mBlPp1h+va6rC4bC/NfWIQJWIQJWIQJWIRxOUpfQ+jqXwPuQ7IAAAAASUVORK5CYII=)"; var TabsToolbar = document.getElementById("nav-bar"); TabsToolbar.insertBefore(ExternalAppBtn, TabsToolbar.firstChild); } var ExternalAppPopup = document.createElementNS(XULNS, 'menupopup'); //ExternalAppPopup.setAttribute('onpopupshowing', 'event.stopPropagation(); Appmenu.onpopupshowing();'); ExternalAppPopup.setAttribute('id', 'AMpopup'); this._externalAppPopup = ExternalAppPopup; ExternalAppBtn.appendChild(ExternalAppPopup); Appmenu.onpopupshowing(); }, onpopupshowing: function() { if (this._isready) return; if (this._externalAppPopup === null) return; var ExternalAppPopup = this._externalAppPopup; for (let subdir of this.toolbar.subdirs) { if (subdir.name == 'separator') { ExternalAppPopup.appendChild(document.createXULElement('menuseparator')); } else { var subdirItem = ExternalAppPopup.appendChild(document.createXULElement('menu')); var subdirItemPopup = subdirItem.appendChild(document.createXULElement('menupopup')); subdirItem.setAttribute('class', 'menu-iconic'); subdirItem.setAttribute('label', subdir.name); subdirItem.setAttribute('image', subdir.image); Appmenu.subdirPopupHash[subdir.name] = subdirItemPopup; Appmenu.subdirMenuHash[subdir.name] = subdirItem; } } for (let app of this.toolbar.apps) { var appItem; if (app.name == 'separator') { appItem = document.createXULElement('menuseparator'); } else { appItem = document.createXULElement('menuitem'); appItem.setAttribute('class', 'menuitem-iconic'); appItem.setAttribute('label', app.name); appItem.setAttribute('image', app.image); appItem.setAttribute('oncommand', "Appmenu.exec(this.path, this.args);"); appItem.setAttribute('tooltiptext', app.name); appItem.path = app.path; appItem.args = app.args; } if (app.subdir && Appmenu.subdirPopupHash[app.subdir]) Appmenu.subdirPopupHash[app.subdir].appendChild(appItem); else ExternalAppPopup.appendChild(appItem); } for (let config of this.toolbar.configs) { var configItem; if (config.name == 'separator') { configItem = document.createXULElement('menuseparator'); } else { configItem = ExternalAppPopup.appendChild(document.createXULElement('menuitem')); configItem.setAttribute('class', 'menuitem-iconic'); configItem.setAttribute('label', config.name); configItem.setAttribute('image', config.image); configItem.setAttribute('oncommand', config.command); configItem.setAttribute('tooltiptext', config.name); configItem.setAttribute('id', config.id); } if (config.subdir && Appmenu.subdirPopupHash[config.subdir]) { Appmenu.subdirPopupHash[config.subdir].appendChild(configItem); } else { ExternalAppPopup.appendChild(configItem); } } if (this.autohideEmptySubDirs) { for (let i = 0; i < Appmenu.subdirPopupHash.length; i++) { if (Appmenu.subdirPopupHash[i].hasChildNodes()) { continue; } else { Appmenu.subdirMenuHash[i].setAttribute("hidden", "true"); } } } if (this.moveSubDirstoBottom) { let i = ExternalAppPopup.childNodes.length; while (ExternalAppPopup.firstChild.getAttribute('class') != 'menuitem-iconic' && i-- != 0) { ExternalAppPopup.appendChild(ExternalAppPopup.firstChild); } } this._isready = true; }, handleRelativePath: function(apps) { for (let app of apps) { if (app.path) { app.path = app.path.replace(/\//g, '\\'); var ffdir = Cc['@mozilla.org/file/directory_service;1'].getService(Ci.nsIProperties).get("ProfD", Ci.nsIFile).path; if (/^(\\)/.test(app.path)) { app.path = ffdir + app.path; } } } }, exec: function(path, args) { args = args || []; var args_t = args.slice(0); for (let arg of args_t) { arg = arg.replace(/%u/g, gBrowser.currentURI.spec); } var file = Cc['@mozilla.org/file/local;1'].createInstance(Ci.nsIFile); file.initWithPath(path); if (!file.exists()) { //Cu.reportError('Datei nicht gefunden: ' + path); alert('Datei nicht gefunden: ' + path); return; } if (file.isExecutable() && !path.endsWith('.js')) { var process = Cc['@mozilla.org/process/util;1'].createInstance(Ci.nsIProcess); process.init(file); process.run(false, args_t, args_t.length); } else if (file.isFile()) { if (this.editor) { let UI = Cc["@mozilla.org/intl/scriptableunicodeconverter"].createInstance(Ci.nsIScriptableUnicodeConverter); UI.charset = window.navigator.platform.toLowerCase().includes('win') ? 'Shift_JIS' : 'UTF-8'; let path = UI.ConvertFromUnicode(file.path); let app = Cc['@mozilla.org/file/local;1'].createInstance(Ci.nsIFile); app.initWithPath(this.editor); let process = Cc['@mozilla.org/process/util;1'].createInstance(Ci.nsIProcess); process.init(app); process.run(false, [path], 1); } else { file.launch(); } } else if (file.isDirectory()) { if (this.fileManager) { let app = Cc['@mozilla.org/file/local;1'].createInstance(Ci.nsIFile); app.initWithPath(this.fileManager); let process = Cc['@mozilla.org/process/util;1'].createInstance(Ci.nsIProcess); process.init(app); process.run(false, [path], 1); } else { file.launch(); } } }, }; if (window.gBrowser) Appmenu.init();Hier dann noch die css-Datei für die Icons.
CSS
Alles anzeigen/* appmenü.css */ /*Button rechts in der Nav-bar */ #AppMenuButton { appearance: unset !important; padding-left: 7px !important; padding-right: 7px !important; margin: 5.5px 0 5.5px 0 !important; background-image: unset !important; background-color: unset !important; background: rgba(151,152,153,.05) linear-gradient(rgba(251,252,253,.95), rgba(246,247,248,.47) 49%, rgba(231,232,233,.45) 51%, rgba(225,226,229,.3)) !important; appearance: none !important; border: 1px solid dodgerblue !important; border-radius: 4px !important; color: red !important; } #AppMenuButton:hover { appearance: unset !important; padding-left: 7px !important; padding-right: 7px !important; margin: 5.5px 0 5.5px 0 !important; background-image: unset !important; background-color: unset !important; background: #b3b3b3 /* #ACBDD7 */ /* unset */ !important; box-shadow: inset 0 2px white, inset 0 -2px #808080, inset 2px 0 white, inset -2px 0 #808080 !important; appearance: none !important; border-radius: 0 !important; } /* Text in den Menüs nach links verlagert */ #nav-bar.browser-toolbar toolbarbutton#AppMenuButton menupopup#AMpopup menu.menu-iconic hbox.menu-iconic-left { margin-left: -20px !important; } /* Text in Sub-Menüs bei Hover */ #AppMenuButton menupopup#AMpopup menu.menu-iconic menupopup menuitem.menuitem-iconic:hover label.menu-iconic-text { font-weight: 700 !important; color: brown !important; } /*==== Icons für alle Menüs ====*/ /* Scripte */ #AppMenuButton menupopup#AMpopup > menu:nth-child(5){ background-image: url("..//icons/scripte.png") !important; background-repeat: no-repeat !important; background-position: 10px 4px !important; background-size: 16px 16px !important; } /* Sub-Menü zu "Scripte" */ #AppMenuButton menupopup#AMpopup > menu:nth-child(5) > menupopup:nth-child(6) > menuitem:nth-child(n+1){ background-image: url("..//icons/submenu.png") !important; background-repeat: no-repeat !important; background-position: 12px 4px !important; background-size: 16px 16px !important; } /* css unter chrome */ #AppMenuButton menupopup#AMpopup > menuitem:nth-child(1), #AppMenuButton menupopup#AMpopup > menuitem:nth-child(2), #AppMenuButton menupopup#AMpopup > menuitem:nth-child(3) { background-image: url("..//icons/css8.png") !important; background-repeat: no-repeat !important; background-position: 35px 2px !important; background-size: 17px 18px !important; } /* userChrome.js */ #AppMenuButton menupopup#AMpopup > menuitem:nth-child(4) { background-image: url("..//icons/zertifikate.png") !important; background-repeat: no-repeat !important; background-position: 35px 3px !important; background-size: 16px 16px !important; } /* Icons der restlichen CSS-Ordner */ #AppMenuButton menupopup#AMpopup > menu:nth-child(6), #AppMenuButton menupopup#AMpopup > menu:nth-child(7), #AppMenuButton menupopup#AMpopup > menu:nth-child(8), #AppMenuButton menupopup#AMpopup > menu:nth-child(9) { background-image: url("..//icons/css1.png") !important; background-repeat: no-repeat !important; background-position: 8px 4px !important; background-size: 17px 17px !important; } /* Sub-Menü zu "CSS-Dateien" */ #AppMenuButton menupopup#AMpopup > menu:nth-child(6) > menupopup:nth-child(6) > menuitem:nth-child(n+1) { background-image: url("..//icons/cssjs.png") !important; background-repeat: no-repeat !important; background-position: 10px 3px !important; background-size: 17px 16px !important; } /* Sub-Menü zu "CSSAbout-Dateien" */ #AppMenuButton menupopup#AMpopup > menu:nth-child(7) > menupopup:nth-child(6) > menuitem:nth-child(n+1) { background-image: url("..//icons/aboutsubmenu.png") !important; background-repeat: no-repeat !important; background-position: 10px 3px !important; background-size: 17px 16px !important; } /* Sub-Menü zu "CSSShadow-Dateien" */ #AppMenuButton menupopup#AMpopup > menu:nth-child(8) > menupopup:nth-child(6) > menuitem:nth-child(n+1) { background-image: url("..//icons/css7.png") !important; background-repeat: no-repeat !important; background-position: 10px 3px !important; background-size: 17px 16px !important; } /* Sub-Menü zu "CSSWeb-Dateien" */ #AppMenuButton menupopup#AMpopup > menu:nth-child(9) > menupopup:nth-child(6) > menuitem:nth-child(n+1) { background-image: url("..//icons/css2.png") !important; background-repeat: no-repeat !important; background-position: 10px 3px !important; background-size: 17px 16px !important; } /* ENDE */ /* Firefox Verzeichnisse */ #AppMenuButton menupopup#AMpopup menu.menu-iconic:nth-child(10){ /* #AppMenuButton menupopup#AMpopup menuitem[label="Firefox Verzeichnisse"] { */ background-image: url("..//icons/Finale.png") !important; background-repeat: no-repeat !important; background-position: 8px 4px !important; background-size: 17px 17px !important; } /*==== Sub-Menü zu "Firefox Verzeichnisse" ====*/ /* Firefox-Ordner */ #AppMenuButton menupopup#AMpopup > menu:nth-child(10) > menupopup:nth-child(6) > menuitem:nth-child(1) { background-image: url("..//icons/Finale.png") !important; background-repeat: no-repeat !important; background-position: 9px 3px !important; background-size: 17px 17px !important; } /* Profilordner */ #AppMenuButton menupopup#AMpopup > menu:nth-child(10) > menupopup:nth-child(6) > menuitem:nth-child(2) { background-image: url("..//icons/list.png") !important; background-repeat: no-repeat !important; background-position: 10px 3px !important; background-size: 17px 17px !important; } /* chrome */ #AppMenuButton menupopup#AMpopup > menu:nth-child(10) > menupopup:nth-child(6) > menuitem:nth-child(3) { background-image: url("..//icons/chrome.png") !important; background-repeat: no-repeat !important; background-position: 10px 3px !important; background-size: 17px 17px !important; } /* Ordner CSS/CSSWeb/CSSAbout/CSSShadow */ #AppMenuButton menupopup#AMpopup > menu:nth-child(10) > menupopup:nth-child(6) > menuitem:nth-child(4), #AppMenuButton menupopup#AMpopup > menu:nth-child(10) > menupopup:nth-child(6) > menuitem:nth-child(5), #AppMenuButton menupopup#AMpopup > menu:nth-child(10) > menupopup:nth-child(6) > menuitem:nth-child(6), #AppMenuButton menupopup#AMpopup > menu:nth-child(10) > menupopup:nth-child(6) > menuitem:nth-child(7) { background-image: url("..//icons/css10.png") !important; background-repeat: no-repeat !important; background-position: 10px 3px !important; background-size: 19px 19px !important; } /* alle Ordner icons */ #AppMenuButton menupopup#AMpopup > menu:nth-child(10) > menupopup:nth-child(6) > menuitem:nth-child(8), #AppMenuButton menupopup#AMpopup > menu:nth-child(10) > menupopup:nth-child(6) > menuitem:nth-child(9), #AppMenuButton menupopup#AMpopup > menu:nth-child(10) > menupopup:nth-child(6) > menuitem:nth-child(10) { background-image: url("..//icons/ordner.png") !important; background-repeat: no-repeat !important; background-position: 9px 3px !important; background-size: 18px 18px !important; } /* bookmarkbackups-Ordner */ #AppMenuButton menupopup#AMpopup > menu:nth-child(10) > menupopup:nth-child(6) > menuitem:nth-child(11) { background-image: url("..//icons/Bild73.png") !important; background-repeat: no-repeat !important; background-position: 9px 3px !important; background-size: 17px 17px !important; } /* Erweiterungen */ #AppMenuButton menupopup#AMpopup > menu:nth-child(10) > menupopup:nth-child(6) > menuitem:nth-child(12) { background-image: url("..//icons/Bild33.png") !important; background-repeat: no-repeat !important; background-position: 9px 3px !important; background-size: 17px 17px !important; } /* C: FoxIcons */ #AppMenuButton menupopup#AMpopup > menu:nth-child(10) > menupopup:nth-child(6) > menuitem:nth-child(13) { background-image: url("..//icons/icon1.png") !important; background-repeat: no-repeat !important; background-position: 10px 3px !important; background-size: 17px 17px !important; } /* C: FoxIcons2 */ #AppMenuButton menupopup#AMpopup > menu:nth-child(10) > menupopup:nth-child(6) > menuitem:nth-child(14) { background-image: url("..//icons/icon1.png") !important; background-repeat: no-repeat !important; background-position: 10px 3px !important; background-size: 17px 17px !important; } /* C: FoxBilder */ #AppMenuButton menupopup#AMpopup > menu:nth-child(10) > menupopup:nth-child(6) > menuitem:nth-child(15) { background-image: url("..//icons/icon2.png") !important; background-repeat: no-repeat !important; background-position: 10px 3px !important; background-size: 17px 17px !important; } /* D: Download Firefox */ #AppMenuButton menupopup#AMpopup > menu:nth-child(10) > menupopup:nth-child(6) > menuitem:nth-child(16) { background-image: url("..//icons/downloads3.png") !important; background-repeat: no-repeat !important; background-position: 11px 3px !important; background-size: 17px 17px !important; } /* Desktop - Ordner Ablage */ #AppMenuButton menupopup#AMpopup > menu:nth-child(10) > menupopup:nth-child(6) > menuitem:nth-child(17) { background-image: url("..//icons/Bild140.png") !important; background-repeat: no-repeat !important; background-position: 11px 3px !important; background-size: 17px 17px !important; } /* ENDE */ /* about Funktionen */ #AppMenuButton menupopup#AMpopup menu.menu-iconic:nth-child(11) { background-image: url("..//icons/about.png") !important; background-repeat: no-repeat !important; background-position: 8px 2px !important; background-size: 18px 18px !important; } /*==== Sub-Menü zu "about Funktionen" ====*/ #AppMenuButton menupopup#AMpopup menu.menu-iconic:nth-child(11) > menupopup:nth-child(6) > menuitem:nth-child(n+1) { background-image: url("..//icons/image.png") !important; background-repeat: no-repeat !important; background-position: 8px 3px !important; background-size: 16px 16px !important; } /* ENDE */ /* Firefox Profil */ #AppMenuButton menupopup#AMpopup menu.menu-iconic:nth-child(12) { /* menu.menu-iconic:nth-child(11) { */ background-image: url("..//icons/profil.png") !important; background-repeat: no-repeat !important; background-position: 8px 4px !important; background-size: 17px 17px !important; } /*==== Sub-Menü zu "Firefox Profil" ====*/ /* prefs.js */ #AppMenuButton menupopup#AMpopup menu.menu-iconic:nth-child(12) > menupopup:nth-child(6) > menuitem:nth-child(1) { background-image: url("..//icons/prefs.png") !important; background-repeat: no-repeat !important; background-position: 8px 4px !important; background-size: 17px 17px !important; } /* user.js */ #AppMenuButton menupopup#AMpopup menu.menu-iconic:nth-child(12) > menupopup:nth-child(6) > menuitem:nth-child(2) { background-image: url("..//icons/user.png") !important; background-repeat: no-repeat !important; background-position: 8px 4px !important; background-size: 17px 17px !important; } /* handlers.json */ #AppMenuButton menupopup#AMpopup menu.menu-iconic:nth-child(12) > menupopup:nth-child(6) > menuitem:nth-child(3) { background-image: url("..//icons/Bild48.gif") !important; background-repeat: no-repeat !important; background-position: 8px 3px !important; background-size: 16px 16px !important; } /* policies.json */ #AppMenuButton menupopup#AMpopup menu.menu-iconic:nth-child(12) > menupopup:nth-child(6) > menuitem:nth-child(4) { background-image: url("..//icons/Bild48.gif") !important; background-repeat: no-repeat !important; background-position: 8px 3px !important; background-size: 16px 16px !important; } /* ENDE */ /* Firefox Funktionen */ #AppMenuButton menupopup#AMpopup menu.menu-iconic:nth-child(13){ background-image: url("..//icons/Finale.png") !important; background-repeat: no-repeat !important; background-position: 8px 4px !important; background-size: 17px 17px !important; } /*==== Sub-Menü zu "Firefox Funktionen" ====*/ #AppMenuButton menupopup#AMpopup menu.menu-iconic:nth-child(13) > menupopup:nth-child(6) > menuitem:nth-child(1) { background-image: url("..//icons/Bild36.png") !important; background-repeat: no-repeat !important; background-position: 8px 3px !important; background-size: 17px 17px !important; } #AppMenuButton menupopup#AMpopup menu.menu-iconic:nth-child(13) > menupopup:nth-child(6) > menuitem:nth-child(2) { background-image: url("..//icons/0111.png") !important; background-repeat: no-repeat !important; background-position: 8px 3px !important; background-size: 15px 15px !important; } /* Icon wird aus Kontextmenu-Rechtsklick.css angezeigt */ #AppMenuButton menupopup#AMpopup menu.menu-iconic:nth-child(13) > menupopup:nth-child(6) > menuitem:nth-child(3) { background-image: url("..//icons/004.png") !important; background-repeat: no-repeat !important; background-position: 8px 4px !important; background-size: 15px 15px !important; } #AppMenuButton menupopup#AMpopup menu.menu-iconic:nth-child(13) > menupopup:nth-child(6) > menuitem:nth-child(4) { background-image: url("..//icons/07035.png") !important; background-repeat: no-repeat !important; background-position: 8px 3px !important; background-size: 17px 17px !important; } #AppMenuButton menupopup#AMpopup menu.menu-iconic:nth-child(13) > menupopup:nth-child(6) > menuitem:nth-child(5) { background-image: url("..//icons/Bild152.png") !important; background-repeat: no-repeat !important; background-position: 8px 3px !important; background-size: 17px 17px !important; } #AppMenuButton menupopup#AMpopup menu.menu-iconic:nth-child(13) > menupopup:nth-child(6) > menuitem:nth-child(6) { background-image: url("..//icons/abgesichert.png") !important; background-repeat: no-repeat !important; background-position: 8px 3px !important; background-size: 17px 17px !important; } #AppMenuButton menupopup#AMpopup menu.menu-iconic:nth-child(13) > menupopup:nth-child(6) > menuitem:nth-child(7) { background-image: url("..//icons/image.png") !important; background-repeat: no-repeat !important; background-position: 8px 3px !important; background-size: 15px 15px !important; } #AppMenuButton menupopup#AMpopup menu.menu-iconic:nth-child(13) > menupopup:nth-child(6) > menuitem:nth-child(8) { background-image: url("..//icons/0404.png") !important; background-repeat: no-repeat !important; background-position: 8px 4px !important; background-size: 16px 16px !important; } #AppMenuButton menupopup#AMpopup menu.menu-iconic:nth-child(13) > menupopup:nth-child(6) > menuitem:nth-child(9) { background-image: url("..//icons/Bild121.png") !important; background-repeat: no-repeat !important; background-position: 9px 3px !important; background-size: 15px 15px !important; } #AppMenuButton menupopup#AMpopup menu.menu-iconic:nth-child(13) > menupopup:nth-child(6) > menuitem:nth-child(10) { background-image: url("..//icons/werkzeug.png") !important; background-repeat: no-repeat !important; background-position: 8px 3px !important; background-size: 16px 16px !important; } #AppMenuButton menupopup#AMpopup menu.menu-iconic:nth-child(13) > menupopup:nth-child(6) > menuitem:nth-child(11) { background-image: url("..//icons/panel10.png") !important; background-repeat: no-repeat !important; background-position: 10px 3px !important; background-size: 15px 15px !important; margin: 4px 0 0 0 !important; } /* ENDE */Ich bedanke mich für die indirekte Kritik von hier RE: "Neues", altes Appmenu-Skript.
War der Anreiz für eine Überarbeitung, um es einfacher und übersichtlicher zu gestalten.
Nur in einigen Sub-Menüs (alle gleiches Icon) habe ich keine Möglichkeit gefunden, das auch zu ändern. Eventuell kann hier geholfen werden.
CSS
Alles anzeigen/* appmenü.css */ /*Button rechts in der Nav-bar */ #AppMenuButton { appearance: unset !important; padding-left: 7px !important; padding-right: 7px !important; margin: 5.5px 0 5.5px 0 !important; background-image: unset !important; background-color: unset !important; background: rgba(151,152,153,.05) linear-gradient(rgba(251,252,253,.95), rgba(246,247,248,.47) 49%, rgba(231,232,233,.45) 51%, rgba(225,226,229,.3)) !important; appearance: none !important; border: 1px solid dodgerblue !important; border-radius: 4px !important; color: red !important; } #AppMenuButton:hover { appearance: unset !important; padding-left: 7px !important; padding-right: 7px !important; margin: 5.5px 0 5.5px 0 !important; background-image: unset !important; background-color: unset !important; background: #b3b3b3 /* #ACBDD7 */ /* unset */ !important; box-shadow: inset 0 2px white, inset 0 -2px #808080, inset 2px 0 white, inset -2px 0 #808080 !important; appearance: none !important; border-radius: 0 !important; } /* Text in den Menüs nach links verlagert */ #nav-bar.browser-toolbar toolbarbutton#AppMenuButton menupopup#AMpopup menu.menu-iconic hbox.menu-iconic-left { margin-left: -20px !important; } /* Text in Sub-Menüs bei Hover */ #AppMenuButton menupopup#AMpopup menu.menu-iconic menupopup menuitem.menuitem-iconic:hover label.menu-iconic-text { font-weight: 700 !important; color: brown !important; } /*==== Icons für alle Menüs ====*/ /* im Popup erste drei Einträge */ #AMpopup menuitem.menuitem-iconic[label="userChrome.css"], #AMpopup menuitem.menuitem-iconic[label="userContent.css"], #AMpopup menuitem.menuitem-iconic[label="userChromeShadow.css"] { background-image: url("..//icons/css8.png") !important; background-repeat: no-repeat !important; background-position: 35px 2px !important; background-size: 17px 18px !important; } /* userChrome.js */ #AMpopup menuitem.menuitem-iconic[label="userChrome.js"] { background-image: url("..//icons/zertifikate.png") !important; background-repeat: no-repeat !important; background-position: 35px 3px !important; background-size: 16px 16px !important; } /* Scripte */ #AMpopup menu.menu-iconic[label="Scripte"] { background-image: url("..//icons/scripte.png") !important; background-repeat: no-repeat !important; background-position: 10px 4px !important; background-size: 16px 16px !important; } /* Sub-Menü zu "Scripte" */ #AppMenuButton menupopup#AMpopup > menu:nth-child(5) > menupopup:nth-child(6) > menuitem:nth-child(n+1){ background-image: url("..//icons/submenu.png") !important; background-repeat: no-repeat !important; background-position: 12px 4px !important; background-size: 16px 16px !important; } /* Icons der restlichen CSS-Ordner */ #AMpopup menu.menu-iconic[label="CSS-Dateien"], #AMpopup menu.menu-iconic[label="CSSAbout-Dateien"], #AMpopup menu.menu-iconic[label="CSSShadow-Dateien"], #AMpopup menu.menu-iconic[label="CSSWeb-Dateien"] { background-image: url("..//icons/css1.png") !important; background-repeat: no-repeat !important; background-position: 8px 4px !important; background-size: 17px 17px !important; } /* Sub-Menü zu "CSS-Dateien" */ #AppMenuButton menupopup#AMpopup > menu:nth-child(6) > menupopup:nth-child(6) > menuitem:nth-child(n+1) { background-image: url("..//icons/cssjs.png") !important; background-repeat: no-repeat !important; background-position: 10px 3px !important; background-size: 17px 16px !important; } /* Sub-Menü zu "CSSAbout-Dateien" */ #AppMenuButton menupopup#AMpopup > menu:nth-child(7) > menupopup:nth-child(6) > menuitem:nth-child(n+1) { background-image: url("..//icons/aboutsubmenu.png") !important; background-repeat: no-repeat !important; background-position: 10px 3px !important; background-size: 17px 16px !important; } /* Sub-Menü zu "CSSShadow-Dateien" */ #AppMenuButton menupopup#AMpopup > menu:nth-child(8) > menupopup:nth-child(6) > menuitem:nth-child(n+1) { background-image: url("..//icons/css7.png") !important; background-repeat: no-repeat !important; background-position: 10px 3px !important; background-size: 17px 16px !important; } /* Sub-Menü zu "CSSWeb-Dateien" */ #AppMenuButton menupopup#AMpopup > menu:nth-child(9) > menupopup:nth-child(6) > menuitem:nth-child(n+1) { background-image: url("..//icons/css2.png") !important; background-repeat: no-repeat !important; background-position: 10px 3px !important; background-size: 17px 16px !important; } /* ENDE */ /* Firefox Verzeichnisse */ #AMpopup menu.menu-iconic[label="Firefox Verzeichnisse"] { background-image: url("..//icons/Finale.png") !important; background-repeat: no-repeat !important; background-position: 8px 4px !important; background-size: 17px 17px !important; } /*==== Sub-Menü zu "Firefox Verzeichnisse" ====*/ /* Firefox-Ordner */ #AMpopup menu.menu-iconic menupopup menuitem.menuitem-iconic[label="Firefox-Ordner"] { background-image: url("..//icons/Finale.png") !important; background-repeat: no-repeat !important; background-position: 9px 3px !important; background-size: 17px 17px !important; } /* Profilordner */ #AMpopup menu.menu-iconic menupopup menuitem.menuitem-iconic[label="Profilordner"] { background-image: url("..//icons/list.png") !important; background-repeat: no-repeat !important; background-position: 10px 3px !important; background-size: 17px 17px !important; } /* chrome */ #AMpopup menu.menu-iconic menupopup menuitem.menuitem-iconic[label="chrome"] { background-image: url("..//icons/chrome.png") !important; background-repeat: no-repeat !important; background-position: 10px 3px !important; background-size: 17px 17px !important; } /* Ordner CSS/CSSWeb/CSSAbout/CSSShadow */ #AMpopup menu.menu-iconic menupopup menuitem.menuitem-iconic[label="CSS-Ordner"], #AMpopup menu.menu-iconic menupopup menuitem.menuitem-iconic[label="CSSWeb-Ordner"], #AMpopup menu.menu-iconic menupopup menuitem.menuitem-iconic[label="CSSAbout-Ordner"], #AMpopup menu.menu-iconic menupopup menuitem.menuitem-iconic[label="CSSShadow-Ordner"] { background-image: url("..//icons/css10.png") !important; background-repeat: no-repeat !important; background-position: 10px 3px !important; background-size: 19px 19px !important; } /* alle Ordner icons */ #AMpopup menu.menu-iconic menupopup menuitem.menuitem-iconic[label="icons"], #AMpopup menu.menu-iconic menupopup menuitem.menuitem-iconic[label="Icons Hamburger Menü"], #AMpopup menu.menu-iconic menupopup menuitem.menuitem-iconic[label="Icons Menü"] { background-image: url("..//icons/ordner.png") !important; background-repeat: no-repeat !important; background-position: 9px 3px !important; background-size: 18px 18px !important; } /* bookmarkbackups-Ordner */ #AMpopup menu.menu-iconic menupopup menuitem.menuitem-iconic[label="bookmarkbackups"] { background-image: url("..//icons/Bild73.png") !important; background-repeat: no-repeat !important; background-position: 9px 3px !important; background-size: 17px 17px !important; } /* Erweiterungen */ #AMpopup menu.menu-iconic menupopup menuitem.menuitem-iconic[label="Erweiterungen"] { background-image: url("..//icons/Bild33.png") !important; background-repeat: no-repeat !important; background-position: 9px 3px !important; background-size: 17px 17px !important; } /* C: FoxIcons */ #AMpopup menu.menu-iconic menupopup menuitem.menuitem-iconic[label="FoxIcons"] { background-image: url("..//icons/icon1.png") !important; background-repeat: no-repeat !important; background-position: 10px 3px !important; background-size: 17px 17px !important; } /* C: FoxIcons2 */ #AMpopup menu.menu-iconic menupopup menuitem.menuitem-iconic[label="FoxIcons2"] { background-image: url("..//icons/icon1.png") !important; background-repeat: no-repeat !important; background-position: 10px 3px !important; background-size: 17px 17px !important; } /* C: FoxBilder */ #AMpopup menu.menu-iconic menupopup menuitem.menuitem-iconic[label="FoxBilder"] { background-image: url("..//icons/icon2.png") !important; background-repeat: no-repeat !important; background-position: 10px 3px !important; background-size: 17px 17px !important; } /* D: Download Firefox */ #AMpopup menu.menu-iconic menupopup menuitem.menuitem-iconic[label="Download Firefox"] { background-image: url("..//icons/downloads3.png") !important; background-repeat: no-repeat !important; background-position: 11px 3px !important; background-size: 17px 17px !important; } /* Desktop - Ordner Ablage */ #AMpopup menu.menu-iconic menupopup menuitem.menuitem-iconic[label="Desktop - Ordner Ablage"] { background-image: url("..//icons/Bild140.png") !important; background-repeat: no-repeat !important; background-position: 11px 3px !important; background-size: 17px 17px !important; } /* ENDE */ /* about Funktionen */ #AMpopup menu.menu-iconic[label="about Funktionen"] { background-image: url("..//icons/about.png") !important; background-repeat: no-repeat !important; background-position: 8px 2px !important; background-size: 18px 18px !important; } /*==== Sub-Menü zu "about Funktionen" ====*/ #AppMenuButton menupopup#AMpopup menu.menu-iconic:nth-child(11) > menupopup:nth-child(6) > menuitem:nth-child(n+1) { background-image: url("..//icons/image.png") !important; background-repeat: no-repeat !important; background-position: 8px 3px !important; background-size: 16px 16px !important; } /* ENDE */ /* Firefox Profil */ #AMpopup menu.menu-iconic[label="Firefox Profil"] { /* menu.menu-iconic:nth-child(11) { */ background-image: url("..//icons/profil.png") !important; background-repeat: no-repeat !important; background-position: 8px 4px !important; background-size: 17px 17px !important; } /*==== Sub-Menü zu "Firefox Profil" ====*/ /* prefs.js */ #AMpopup menu.menu-iconic menupopup menuitem.menuitem-iconic[label="prefs.js"] { background-image: url("..//icons/prefs.png") !important; background-repeat: no-repeat !important; background-position: 8px 4px !important; background-size: 17px 17px !important; } /* user.js */ #AMpopup menu.menu-iconic menupopup menuitem.menuitem-iconic[label="user.js"] { background-image: url("..//icons/user.png") !important; background-repeat: no-repeat !important; background-position: 8px 4px !important; background-size: 17px 17px !important; } /* handlers.json */ #AMpopup menu.menu-iconic menupopup menuitem.menuitem-iconic[label="handlers.json"] { background-image: url("..//icons/Bild48.gif") !important; background-repeat: no-repeat !important; background-position: 8px 3px !important; background-size: 16px 16px !important; } /* policies.json */ #AMpopup menu.menu-iconic menupopup menuitem.menuitem-iconic[label="policies.json"] { background-image: url("..//icons/Bild48.gif") !important; background-repeat: no-repeat !important; background-position: 8px 3px !important; background-size: 16px 16px !important; } /* ENDE */ /* Firefox Funktionen */ #AMpopup menu.menu-iconic[label="Firefox Funktionen"] { background-image: url("..//icons/Finale.png") !important; background-repeat: no-repeat !important; background-position: 8px 4px !important; background-size: 17px 17px !important; } /*==== Sub-Menü zu "Firefox Funktionen" ====*/ #undefined.menuitem-iconic[label="Lesezeichen-Verwaltung"] { background-image: url("..//icons/Bild36.png") !important; background-repeat: no-repeat !important; background-position: 8px 3px !important; background-size: 17px 17px !important; } #undefined.menuitem-iconic[label="Chronik"] { background-image: url("..//icons/0111.png") !important; background-repeat: no-repeat !important; background-position: 8px 3px !important; background-size: 15px 15px !important; } /* Icon wird aus Kontextmenu-Rechtsklick.css angezeigt */ #undefined.menuitem-iconic[label="Chronik löschen"] { background-image: url("..//icons/004.png") !important; background-repeat: no-repeat !important; background-position: 8px 4px !important; background-size: 15px 15px !important; } #undefined.menuitem-iconic[label="Downloads"] { background-image: url("..//icons/07035.png") !important; background-repeat: no-repeat !important; background-position: 8px 3px !important; background-size: 17px 17px !important; } #undefined.menuitem-iconic[label="Seite speichern unter…"] { background-image: url("..//icons/Bild152.png") !important; background-repeat: no-repeat !important; background-position: 8px 3px !important; background-size: 17px 17px !important; } #undefined.menuitem-iconic[label="Neustart im abgesicherten Modus"] { background-image: url("..//icons/abgesichert.png") !important; background-repeat: no-repeat !important; background-position: 8px 3px !important; background-size: 17px 17px !important; } #undefined.menuitem-iconic[label="about:config"] { background-image: url("..//icons/image.png") !important; background-repeat: no-repeat !important; background-position: 8px 3px !important; background-size: 15px 15px !important; } #undefined.menuitem-iconic[label="Einstellungen"] { background-image: url("..//icons/0404.png") !important; background-repeat: no-repeat !important; background-position: 8px 4px !important; background-size: 16px 16px !important; } #undefined.menuitem-iconic[label="Add-ons"] { background-image: url("..//icons/Bild121.png") !important; background-repeat: no-repeat !important; background-position: 9px 3px !important; background-size: 15px 15px !important; } #undefined.menuitem-iconic[label="Browser-Werkzeuge"] { background-image: url("..//icons/werkzeug.png") !important; background-repeat: no-repeat !important; background-position: 8px 3px !important; background-size: 16px 16px !important; } #undefined.menuitem-iconic[label="Web-Entwickler"] { background-image: url("..//icons/bild2.png") !important; background-repeat: no-repeat !important; background-position: 8px 3px !important; background-size: 16px 16px !important; } #undefined.menuitem-iconic[label="Restart Firefox"] { background-image: url("..//icons/panel10.png") !important; background-repeat: no-repeat !important; background-position: 10px 3px !important; background-size: 15px 15px !important; margin: 4px 0 0 0 !important; } /* ENDE */ -
Was ich mit den Menüs "Firefox Funktionen", "Firefox Profil-Dateien" und "Firefox Verzeichnisse" anstellen soll,
da bin ich mir jetzt noch unschlüssig.
Eventuell brauch ich da etwas Unterstützung.Ich kann dir nur zeigen, was ich mir vor langer Zeit habe einfallen lassen, nutze es aber nicht, weil ich mich voll auf das Extra Config Menü - Script konzentriert habe. Wenn du den Code haben möchtest, dann sag bitte an.
-
Vielen Dank
Aber gerne doch. Hast Du mal nachgeschaut, was Dharkness hier RE: Add-ons Manager, einmal Script und einmal Code (zusammenführen möglich?) erwähnt?
Wenn es dann auch so sein sollte, dann kann ich dazu den Code nachliefern.
-
-
-
-
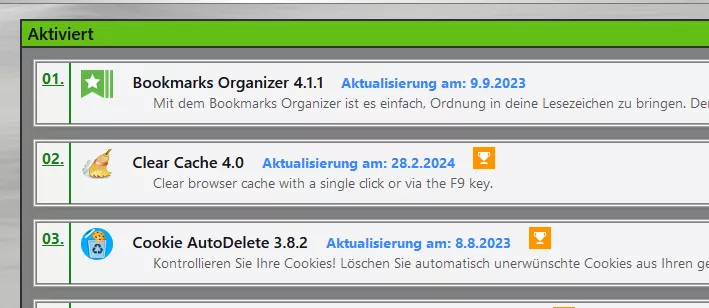
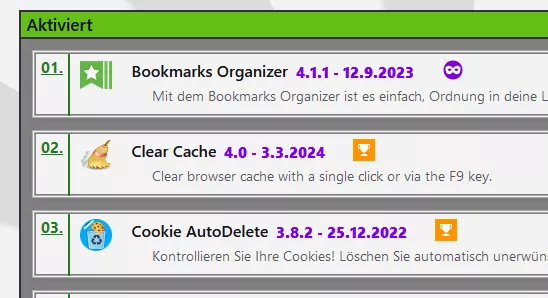
Nachträglich habe ich bemerkt, dass bei aktivierten und deaktivierten Addons die Abstände unterschiedlich sind, und deshalb nicht im Script allgemein angesprochen werden können. Dazu habe ich jetzt im Code about:addons diesen Teil eingefügt, der angepasst werden kann.
CSS
Alles anzeigen/*===== nur in Verbindung mit Script "addons_ver_day_updatecheck.uc.js " =====*/ /* Anpassungen für aktivierte Addons / Lage und Farbe des Textes */ div#main addon-list section.extension-enabled-section addon-card div.card.addon div.addon-card-collapsed div.card-contents div.addon-name-container span { margin-top: 8px !important; margin-left: 10px !important; color: #3a86fe !important; } /* Anpassungen für deaktivierte Addons / Lage und Farbe des Textes */ div#main addon-list section.extension-disabled-section addon-card div.card.addon div.addon-card-collapsed div.card-contents div.addon-name-container span { margin-top: 0px !important; margin-left: 10px !important; color: #848080 !important; } /** Ende **/ -
-
-
-
Danke für die Idee, und die Bereitstellung der einzelnen Codes.
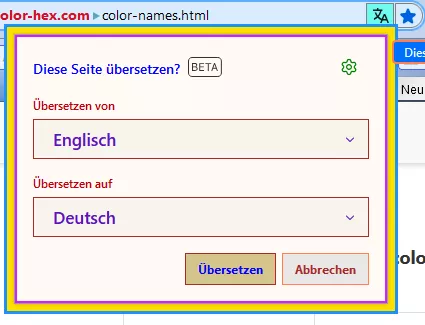
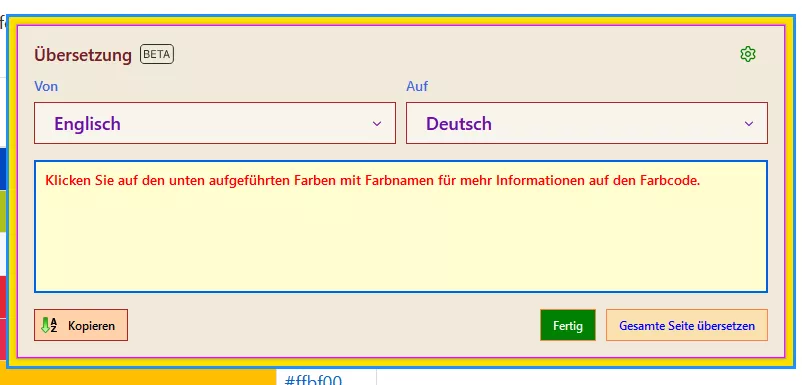
Daraus habe ich mal einen Bastelvorlage erstellt, für das Popup aus der Url-Bar,
und aus dem Kontext-Menü.
Wer möchte, langt zu.
CSS
Alles anzeigen/*======= Popup Translations =======*/ /*====== Popup-Menü aus Icon bei "Firefox-Translations" in der URL-Bar angepasst ======*/ /* großes Feld mit Border */ #full-page-translations-panel.panel-no-padding.translations-panel { background-color: #ffdf00 !important; border: 3px solid dodgerblue !important; padding: 3px !important; } /* inneres Feld mit Border */ #full-page-translations-panel-view-default.PanelUI-subView.translations-panel-view { background-color: #fffaf5 !important; border: 2px solid #d61eff !important; } /* Boxen für die Auswahl der Sprache */ #full-page-translations-panel-to, #full-page-translations-panel-from { background-color: #f7f5ed !important; border: 1px solid brown !important; border-radius: 0 !important; } #full-page-translations-panel-to:hover, #full-page-translations-panel-from:hover { background-color: #e2f1fd !important; border: 1px solid brown !important; border-radius: 0 !important; } /* die Überschriften dazu */ #full-page-translations-panel-lang-selection > label { color: #b60008 !important; font-weight: 600 !important; } /* Text (Sprache) in den Boxen */ #full-page-translations-panel-lang-selection menulist#full-page-translations-panel-to, #full-page-translations-panel-lang-selection menulist#full-page-translations-panel-from { color: #5b15bc !important; font-weight: 500 !important; font-size: 17px !important; } /* Text in den Popup-Menüs zur Auswahl der Landessprache */ #full-page-translations-panel-lang-selection menulist#full-page-translations-panel-from .menu-iconic-text, #full-page-translations-panel-lang-selection menulist#full-page-translations-panel-to .menu-iconic-text { color: blue !important; font-weight: 0.95em !important; font-size: 15px !important; } /* Button "Übersetzen" */ #full-page-translations-panel-translate.footer-button { background-color: #d5c58e /* transparent */ !important; border: 1px solid brown !important; border-radius: 0 !important; color: blue !important; font-weight: 700 !important; } #full-page-translations-panel-translate.footer-button:hover { background-color: #4ece3d !important; border: 1px solid #e4002b !important; border-radius: 0 !important; color: #000 !important; font-weight: 700 !important; } /* Button "Abbrechen" */ #full-page-translations-panel-cancel.footer-button { background-color: #eae7e6 !important; border: 1px solid coral !important; border-radius: 0 !important; color: brown !important; font-weight: 700 !important; } #full-page-translations-panel-cancel.footer-button:hover { background-color: yellow !important; border: 1px solid brown !important; border-radius: 0 !important; color: red !important; font-weight: 700 !important; } /* Button "Original anzeigen" */ #full-page-translations-panel-restore-button.footer-button { background-color: #f6c883 !important; border: 1px solid brown !important; border-radius: 0 !important; /* color: red !important; */ font-weight: 700 !important; } #full-page-translations-panel-restore-button.footer-button:hover { background-color: #bbdefb !important; border: 1px solid brown !important; border-radius: 0 !important; /* color: red !important; */ font-weight: 700 !important; } /* Zahnrad-Icon oben rechts */ .panel-info-button.translations-panel-settings-gear-icon { color: green!important; } .panel-info-button.translations-panel-settings-gear-icon:hover { color: red !important; } /* im Popup-Menü erster Eintrag "Übersetzung immer anbieten" an/aus */ menuitem.always-offer-translations-menuitem[checked="false"]{ background-image: url("file:///C:/FoxIcons/0003.png") ; background-size: 16px 16px ; } menuitem.always-offer-translations-menuitem[checked="false"]:hover{ background-image: url("file:///C:/FoxIcons/0002.png") ; background-size: 16px 16px ; } menuitem.always-offer-translations-menuitem[checked="true"]{ background-image: url("file:///C:/FoxIcons/0002.png") ; background-size: 16px 16px ; } menuitem.always-offer-translations-menuitem[checked="true"]:hover{ background-image: url("file:///C:/FoxIcons/0003.png") ; background-size: 16px 16px ; } /* Text bei aktiv nach links verlagert */ menuitem.always-offer-translations-menuitem[checked="true"] label.menu-iconic-text { margin-left: -25px !important; } /* Text links oben "Diese Seite übersetzen?" */ span#full-page-translations-panel-header { color: blue !important; font-size: 14px !important; } /*==== ENDE ====*/ /*==== Popup aus Kontext-Menü markierten Text übersetzen ====*/ /* das äußere Feld mit Border */ #select-translations-panel { min-width: 790px !important; background-color: #ffdf00 !important; border: 3px solid dodgerblue !important; padding: 3px !important; } /* das innere Feld mit Border */ #select-translations-panel > div:nth-child(1) { background-color: #f0eada !important; border: 1px solid magenta !important; } /* oben links "Übersetzung" */ h1.translations-panel-header-wrapper { color: #731d29 !important; font-size: 17px !important; font-weight: 600 !important; } /* der übersetzte Text */ #select-translations-panel-main-content > vbox { font-size: 14px !important; color: red !important; font-weight: 600 !important; } /* Boxen für die Auswahl der Sprache */ #select-translations-panel-from, #select-translations-panel-to { background-color: #f7f5ed !important; border: 1px solid brown !important; border-radius: 0 !important; } #select-translations-panel-from:hover, #select-translations-panel-to:hover { background-color: #e2f1fd !important; border: 1px solid brown !important; border-radius: 0 !important; } /* die Überschriften dazu */ #select-translations-panel-from-label.select-translations-panel-label, #select-translations-panel-to-label.select-translations-panel-label { color: royalblue !important; font-size: 14px !important; font-weight: 600 !important; } /* Felder "Von" und "Auf" */ #select-translations-panel-from[noinitialselection="true"], #select-translations-panel-to[noinitialselection="true"] { color: #690fa5 !important; font-size: 18px !important; font-weight: 600 !important; } /* Feld mit übersetztem Text */ textarea#select-translations-panel-text-area { background-color: #fffdd0 !important; border-radius: 0 !important; } /* Popup Auswahl der Landessprache */ #select-translations-panel-from-menupopup.translations-panel-language-menupopup-from.in-menulist menuitem, #select-translations-panel-to-menupopup.translations-panel-language-menupopup-to.in-menulist menuitem { color: #092892 !important; font-size: 14px !important; font-weight: 600 !important; } /* Button "Kopieren" */ #select-translations-panel-copy-button.footer-button.select-translations-panel-copy-button { appearance: none !important; background: #ffd1a9 url("file:///C:/FoxIcons/1140.png") no-repeat !important; background-size: 16px 16px !important; background-position: 6px 7px !important; padding-left: 30px !important; border: 1px solid brown !important; border-radius: 0 !important; } #select-translations-panel-copy-button.footer-button.select-translations-panel-copy-button:hover { appearance: none !important; padding-left: 30px !important; background-color: #c6f6fc !important; border: 1px solid green !important; } #select-translations-panel-copy-button.footer-button.select-translations-panel-copy-button { list-style-image: none !important; } /* Button "Fertig" */ #select-translations-panel-done-button-primary.footer-button { background-color: green !important; border: 1px solid coral !important; border-radius: 0 !important; } #select-translations-panel-done-button-primary.footer-button:hover { background-color: #c6f6fc !important; border: 1px solid coral !important; border-radius: 0 !important; color: blue !important; } /* Button "Gesamte Seite übersetzen" */ #select-translations-panel-translate-full-page-button.footer-button[disabled="true"] { border: 1px solid coral !important; border-radius: 0 !important; color: blue !important; } #select-translations-panel-translate-full-page-button.footer-button { background-color: #f9e2af !important; border: 1px solid coral !important; border-radius: 0 !important; color: blue !important; } #select-translations-panel-translate-full-page-button.footer-button:hover { background-color: #c6f6fc !important; border: 1px solid green !important; border-radius: 0 !important; color: blue !important; } /*=== nur zur Info gedacht ====*/ /* rechte Seite einzelne Sprachen ausblenden */ /* #select-translations-panel-to-menupopup > menuitem[value="bg"],[value="da"],[value="fr"],[value="it"] { display: none !important; } */ /* linke Seite einzelne Sprachen ausblenden*/ /* #select-translations-panel-from-menupopup > menuitem[value="bs"],[value="bg"],[value="da"],[value="fi"],[value="el"] { display: none !important; } */ /*linke Seite ab dem 10ten Eintrag*/ /* #select-translations-panel-from-menupopup > menuitem:nth-child(n+10){ display: none !important; } */ /******/ -
mit welchen CSS Code kann oben rechts die eiden Buttons (Bearbeiten und Entfernen) ändern ?
Hier solltest du fündig werden RE: About Seiten mit CSS Codes anpassen
es ist der komplette Code, darin sind auch die Button aufgeführt.
-
Und Sören hat ja Sekunden vorher einen, wie ich finde, viel schöneren Code gepostet.
Stimmt, funktioniert perfekt.
CSS#identity-icon-box.identity-box-button image#faviconid.faviconclass { background: url("..//icons/0013.png")no-repeat !important; background-position: 0px 1px !important; } #identity-box.chromeUI #faviconid { -moz-context-properties: fill !important; fill: transparent !important; }
-
Nur ein Versuch!!
Danke, ich habe mit deinem Code jetzt eine Möglichkeit gefunden, und so funktioniert es dann (Beispiel).
CSS#identity-icon-box.identity-box-button image#faviconid.faviconclass { background: url("..//icons/0605.png")no-repeat !important; } #faviconid { -moz-context-properties: fill !important; } #identity-box { fill: transparent !important; }
-
Ein eigenes Icon anwenden funktioniert, aber wie das Original ausblenden? Alle Versuche bisher erfolglos.

-