Beiträge von FuchsFan
-
-
Das kannst du auch verkürzen:
Da habe ich auch schon dran rumgebastelt, aber dass es mit den vier Zeilen funktioniert, da wäre ich nie drauf gekommen. Ich habe mir zwar von Endor die Lesezeichen.css genommen, und dann alle ID aufgeführt, funktioniert auch.
Top, Andreas, das gefällt mir aber besser. Danke!!



-
-
-
Guten Morgen!
Ich hoffe, dass der folgende Wunsch zu dieser Thematik, der letzte sein wird.

Diesen Code z.B. von hier RE: Hintergrundfarbe der Menüs/Lesezeichen/Kontextmenü - mit Hover-Effekt habe ich ja in Gebrauch. Zusätzlich noch die Codes von Endor für die Icons. (https://github.com/Endor8/CSS/tre…Men%C3%BCleiste).
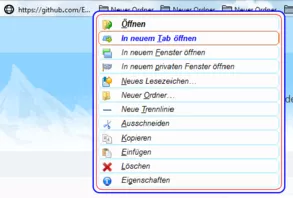
Jetzt das Problem, es vertragen sich einige Codes nicht, wenn sie zusammen verwendet werden. Weil in meinem und auch in dem von Endor der Hover-Effekt mit eingebaut ist (ständiges Flackern beim Überfahren mit der Maus). Nun habe ich aus dem Code für die betreffenden Kontextmenüs die Hover-Bestandteile gelöscht. Damit ist das Flackern weg, und es wird aus meinem Code auch die fette blaue Schrift angezeigt, aber es fehl natürlich der Hintergrund . Das betrifft die Kontextmenüs aus der Lesezeichen-Symbolleiste für Ordner und einzelne Lezezeichen (siehe Bilder).
Wie kann ich diese direkt ansprechen, und damit den Hover-Effekt erzielen, ohne das es zu gegenseitigen Behinderungen kommt?
-
-
-
Das hatten wir hier schon:
Ja, milupo, daran kann ich mich gut erinnern. Die Details, die hatte ich nicht mehr auf dem Radar. Aber da muss es doch eine Lösung geben, die Experten sind hier gefragt. Andere Sache, hier geht es ja um Sekunden, mir würde auch ein Intervall von einer Minute reichen. Kann ich den Wert so weit erhöhen ?
-
Ja, nun habe ich den Übeltäter gefunden, und das ist dieses Script. Ich kann jetzt nicht genau sagen woran es liegt, aber kann durchaus mit dem Zeitintervall zusammen hängen, weil ja die fette Schrift immer nur ganz kurz bestehen bleibt. Hat jemand eine Idee, was am Script geändert werden müsste ?
CSS
Alles anzeigen(function() { function doDatClock() { var timestr = new Date().toLocaleDateString( locale , options ); const blanks = ' Es ist: '; let i = timestr.lastIndexOf(','); timestr = timestr.substring(0,i) + blanks + timestr.substring(i+1); if( count == 1 ) { var counter = new Date( 1000 * sec ).toISOString().substr( 11 , 8 ); // .replace(/^[0:]+/, '') // if you want to replace zeroes and colons timestr = timestr + ' (' + counter + ')'; sec++; } ClockLabel.setAttribute( 'value', timestr ); } var count = 0; // if you don't want a counter set this to zero var agent = 1; // if you just want the clock set this to zero var language = 'de-DE'; // locale, e.g. 'de-DE' , 'en-US' , 'fr-FR' var personalText = ' '; // your personal text here var cssColor = 'blue'; // Font Color var css = 'padding-top: 1px !important; padding-left: 0px; color: ' + cssColor + '; font-weight: 700; font-size: 15px; text-shadow: 1px 1px 0px white; font-family: Century Gothic;font-style: italic; width: 550px; margin-right:65px;'; var cssA = 'margin-left:30px; width: auto;'; var options = { weekday: 'long', year: 'numeric', month: 'long', day: 'numeric', hour: '2-digit', minute: '2-digit', second: '2-digit' }; // var sec = 0; var locale = language || window.navigator.languages[0]; var position = document.getElementById('helpMenu'); var ClockLabel = document.createXULElement('label'); ClockLabel.setAttribute('id', 'statusbar-clock-display'); ClockLabel.setAttribute('class', 'statusbarpanel-text'); ClockLabel.setAttribute('style', css); position.parentNode.insertBefore(ClockLabel, position.nextSibling); if( agent == 1 ) { var AgentLabel = document.createXULElement('label'); AgentLabel.setAttribute('id', 'statusbar-agent-display'); AgentLabel.setAttribute('class', 'statusbarpanel-text'); AgentLabel.setAttribute('style', css + cssA); var FFstr = window.navigator.userAgent.split(' '); var FF = FFstr[FFstr.length-1].replace( '/' , ' ' ); var gAppInfo = Cc["@mozilla.org/xre/app-info;1"].getService(Ci.nsIXULAppInfo).QueryInterface(Ci.nsIXULRuntime); var text = "Firefox > " + gAppInfo.version + personalText; AgentLabel.setAttribute( 'value', text ); position.parentNode.insertBefore(AgentLabel, position.nextSibling); } if( count == 1 ) { ClockLabel.addEventListener('dblclick', function() { sec = 0; }); } window.setInterval( doDatClock , 1000 ); })();Edit:
Zeile 66 habe ich mal auf 3000 geändert, schon bleibt die Schrift genau diese Zeitvorgabe in dem fetten Zustand.
-
-
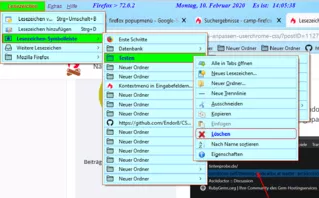
Sieht hier so aus:
Ja, Andreas, das hatten wir ja schon. Wenn der betreffende Ordner aber so viel Einträge hat, und du dann in der Zeile ganz links die rechte Maus ansetzt, so erscheint das Kontext-Menü genau über dem geöffneten Ordner, und nur dann ist dieses zu erkennen, wie ich es beschrieben habe. Suche ich rechts in der Zeile eine Punkt aus, und das Kontext-Feld liegt außerhalb des Ordners, dann ist gut, aber nur bei den Zeilen, die dann auch außerhalb der Lesezeichen darunter liegen.
Löschen wäre in diesem Fall die erste Zeile mit der fetten Schrift, die auch bleibt.
-
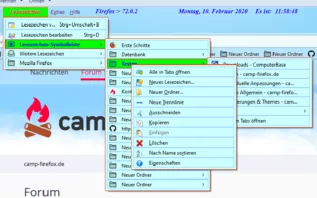
Nun habe ich den letzten Code noch einmal geladen, und das Fehler-Szenario überprüft. Dabei ist mir jetzt Folgendes aufgefallen. In der Mitte des Bildes ist der Ordner "Testen" (grün) zu erkennen, davor dessen Kontextmenü. Fahre ich jetzt mit der Maus über die Einträge, so wird die Schrift durch Hover fett dargestellt. Bleibe ich für einige Sekunden über der fetten Schrift, dann wechselt es wieder in die Normalschrift zurück, ohne etwas dafür getan zu haben. Gibt es hierfür eine Erklärung?
-
FuchsFan hat wohl nun doch auf IDs umgestellt, aber trotzdem möchte ich hier noch mitteilen, dass beim Eintrag „Neues Fenster“ im Hamburger-Menü nun das weiche Trennzeichen in der Übersetzung entfernt wurde, sodass der Eintrag jetzt mit bloßem label ansprechbar ist, ohne Dollarzeichen.
Ganz richtig, milupo, wenigstens den größten Teil. Trotzdem danke für deinen Hinweis,wenn auch mehr für die Allgemeinheit gedacht.


-
Was meinst du mit „Datei“?
Mit "Datei" meinte ich die Datei, wo eventuell der Code drin sein könnte. Nun habe ich aber einfach den Selektor von Andreas genommen, mit dem Code von Endor [ hat er mir (uns) gestern für Pocket gegeben ] vereinigt, in die Datei "Haupt-Kontextmenue" von Endor eingefügt, und das war es dann.

-
Oder in Deutsch
Danke, für dein Verständnis.

-
#context-savelinktopocket = Link in Pocket speichern
Danke, Andreas, das behebt dann das Problem. Gewusst wie!!


-
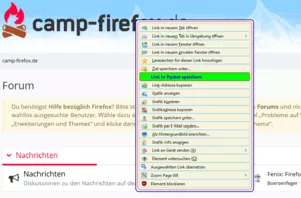
Link in Pocket speichern ist auch ein anderer Code, als Seite in Pocket speichern
Deswegen, Andreas, ich finde nicht die richtige Datei dafür.

-
Muss jetzt nur noch die Dateien bei Github aktualisieren.
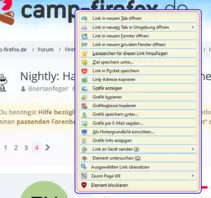
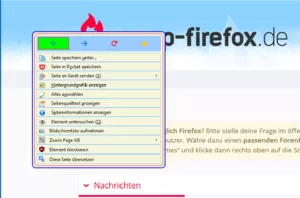
Persönlich nutze ich es nicht, deshalb nur der Vollständigkeit halber, kannst du das bitte gleich mal mit überprüfen. Ist z.B. die Seite von Camp-Firefox geöffnet, ein rechter Klick genau auf die Schrift, dort fehlt das Icon für Pocket. Ein Klick links neben die Adresse, dort ist es dann wieder da. Wir hatten es ja mit deiner Hilfe eingefügt, aber in dem anderen Kontextmenü wohl nicht. Nun habe ich den Code in alle Dateien eingefügt, leider habe ich wohl nicht die richtige erwischt.
-
Neuer Versuch

Das passt !

Irrtum, gleiches Problem wie zum Anfang mit dem Button. Ich hatte in der uC.css den ersten Eintrag nicht auskommentiert. Sorry!

Nachtrag:
Ich habe den Code mal ein wenig verändert, so erhält der Button bei Hover etwa die Originalgröße und ist auf der ganzen Fläche bedienbar. Bitte mal testen.
CSS#appMenu, box:nth-child(1) > toolbarbutton:nth-child(1) { margin-left: 10px !important; margin-right: 24px !important; }margin-left könnte ganz weg und margin-right sollte nicht unter 20px liegen
-